- Bài 1: Giới thiệu Matplotlib
- Bài 2: Môi trường cài đặt
- Bài 3: Jupyter Notebook
- Bài 4: Pyplot API
- Bài 5: Khái niệm cơ bản về Plot
- Bài 6: PyLab
- Bài 7: Giao diện hướng đối tượng
- Bài 8: Figture và Axes
- Bài 9: Multiplots
- Bài 10: Hàm Subplots() và Subplot2grid()
- Bài 11: Grids
- Bài 12: Định dạng Axes
- Bài 13: Đặt giới hạn X và Y
- Bài 14: Trục đôi
- Bài 15: Bar Plot
- Bài 16: Histogram
- Bài 17: Pie Chart ( Biểu đồ tròn )
- Bài 18: Scatter Plot ( Biểu đồ phân tán )
- Bài 19: Contour Plot ( Đồ thị đường bao )
- Bài 20: Quiver Plot
- Bài 21: Box Plot ( Biểu đồ nén)
- Bài 22: Violin Plot
- Bài 23: Three-dimensional Plotting ( Biểu đồ 3 chiều )
- Bài 24: 3D Contour Plot ( Biểu đồ viền 3D )
- Bài 25: 3D Wireframe plot
- Bài 26: 3D Surface plot
- Bài 27: Làm việc với văn bản
- Bài 28: Biểu thức toán học
- Bài 29: Làm việc với ảnh
- Bài 30: Transforms ( Biến đổi trục )
Bài 17: Pie Chart ( Biểu đồ tròn ) - Matplotib Cơ Bản
Đăng bởi: Admin | Lượt xem: 11227 | Chuyên mục: AI
1. Khái niệm chung :
Biểu đồ tròn có thể hiển thị một chuỗi dữ liệu. Biểu đồ tròn hiển thị kích thước của các mục (được gọi là wedge) trong một chuỗi dữ liệu, tỷ lệ với tổng của các mục. Các điểm dữ liệu trong biểu đồ tròn được hiển thị dưới dạng phần trăm của toàn bộ hình tròn.
Matplotlib API có một hàm pie () tạo ra một biểu đồ tròn đại diện cho dữ liệu trong một mảng. Diện tích phần của mỗi hình wedge được cho bởi x / sum (x). Nếu sum (x) <1, thì các giá trị của x cung cấp trực tiếp diện tích phân số và mảng sẽ không được chuẩn hóa. Bánh kết quả sẽ có một hình wedge trống có kích thước 1 - sum (x).
Biểu đồ hình tròn trông đẹp nhất nếu hình và trục là hình vuông hoặc khía cạnh Axes bằng nhau.
Các tham số cần biết :
| x | giống mảng. Các kích thước wedge. |
|---|---|
| labels | danh sách. Một chuỗi các chuỗi cung cấp các label cho mỗi wedge. |
| Colors | Một chuỗi các vòng màu matplotlib mà qua đó biểu đồ tròn sẽ xoay vòng. Nếu Không, sẽ sử dụng các màu trong chu kỳ hiện đang hoạt động. |
| Autopct | chuỗi, được sử dụng để gắn label các wedge với giá trị số . Label sẽ được đặt bên trong wedge. Chuỗi định dạng sẽ là fmt% pct. |
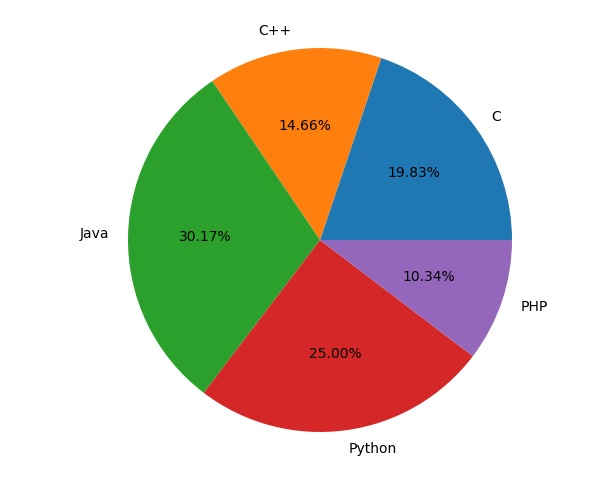
Đoạn code sau sử dụng hàm pie () để hiển thị biểu đồ tròn của danh sách sinh viên đăng ký các khóa học ngôn ngữ máy tính khác nhau. Tỷ lệ phần trăm tương ứng được hiển thị bên trong nêm tương ứng với sự trợ giúp của tham số autopct được đặt thành% 1.2f%.
from matplotlib import pyplot as plt
import numpy as np
fig = plt.figure()
ax = fig.add_axes([0,0,1,1])
ax.axis('equal')
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
students = [23,17,35,29,12]
ax.pie(students, labels = langs,autopct='%1.2f%%')
plt.show()
2. Ví dụ minh hoạ :
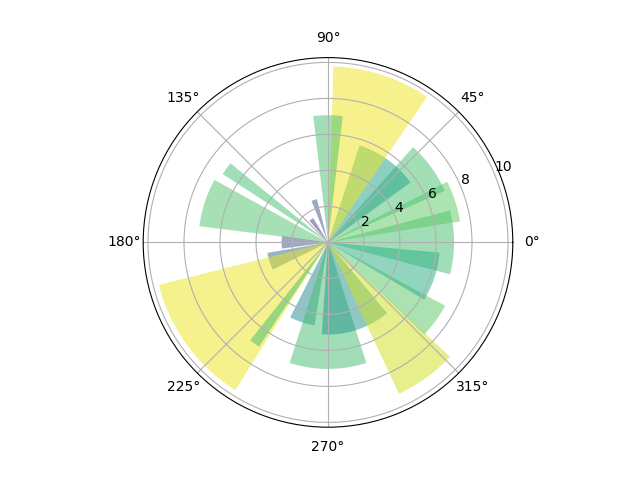
Ví dụ 1 : Demo của biểu đồ tròn trên một trục cực.
import numpy as np
import matplotlib.pyplot as plt
# Fixing random state for reproducibility
np.random.seed(19680801)
# Compute pie slices
N = 20
theta = np.linspace(0.0, 2 * np.pi, N, endpoint=False)
radii = 10 * np.random.rand(N)
width = np.pi / 4 * np.random.rand(N)
colors = plt.cm.viridis(radii / 10.)
ax = plt.subplot(111, projection='polar')
ax.bar(theta, radii, width=width, bottom=0.0, color=colors, alpha=0.5)
plt.show()Kết quả :

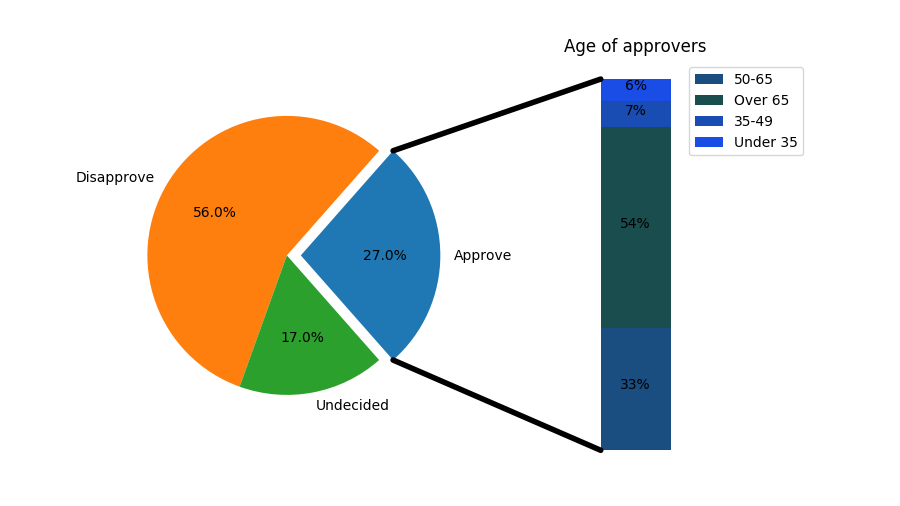
Ví dụ 2 : Bar of pie
Tạo biểu đồ "Bar of pie" trong đó lát đầu tiên của hình tròn được "exploded" thành biểu đồ thanh với sự phân tích sâu hơn về các đặc điểm của lát đó. Ví dụ minh họa bằng cách sử dụng một hình có nhiều bộ trục và sử dụng danh sách các bản vá trục để thêm hai Bản vá kết nối để liên kết các biểu đồ subplot.
import matplotlib.pyplot as plt
from matplotlib.patches import ConnectionPatch
import numpy as np
# make figure and assign axis objects
fig = plt.figure(figsize=(9, 5.0625))
ax1 = fig.add_subplot(121)
ax2 = fig.add_subplot(122)
fig.subplots_adjust(wspace=0)
# pie chart parameters
ratios = [.27, .56, .17]
labels = ['Approve', 'Disapprove', 'Undecided']
explode = [0.1, 0, 0]
# rotate so that first wedge is split by the x-axis
angle = -180 * ratios[0]
ax1.pie(ratios, autopct='%1.1f%%', startangle=angle,
labels=labels, explode=explode)
# bar chart parameters
xpos = 0
bottom = 0
ratios = [.33, .54, .07, .06]
width = .2
colors = [[.1, .3, .5], [.1, .3, .3], [.1, .3, .7], [.1, .3, .9]]
for j in range(len(ratios)):
height = ratios[j]
ax2.bar(xpos, height, width, bottom=bottom, color=colors[j])
ypos = bottom + ax2.patches[j].get_height() / 2
bottom += height
ax2.text(xpos, ypos, "%d%%" % (ax2.patches[j].get_height() * 100),
ha='center')
ax2.set_title('Age of approvers')
ax2.legend(('50-65', 'Over 65', '35-49', 'Under 35'))
ax2.axis('off')
ax2.set_xlim(- 2.5 * width, 2.5 * width)
# use ConnectionPatch to draw lines between the two plots
# get the wedge data
theta1, theta2 = ax1.patches[0].theta1, ax1.patches[0].theta2
center, r = ax1.patches[0].center, ax1.patches[0].r
bar_height = sum([item.get_height() for item in ax2.patches])
# draw top connecting line
x = r * np.cos(np.pi / 180 * theta2) + center[0]
y = np.sin(np.pi / 180 * theta2) + center[1]
con = ConnectionPatch(xyA=(- width / 2, bar_height), xyB=(x, y),
coordsA="data", coordsB="data", axesA=ax2, axesB=ax1)
con.set_color([0, 0, 0])
con.set_linewidth(4)
ax2.add_artist(con)
# draw bottom connecting line
x = r * np.cos(np.pi / 180 * theta1) + center[0]
y = np.sin(np.pi / 180 * theta1) + center[1]
con = ConnectionPatch(xyA=(- width / 2, 0), xyB=(x, y), coordsA="data",
coordsB="data", axesA=ax2, axesB=ax1)
con.set_color([0, 0, 0])
ax2.add_artist(con)
con.set_linewidth(4)
plt.show()
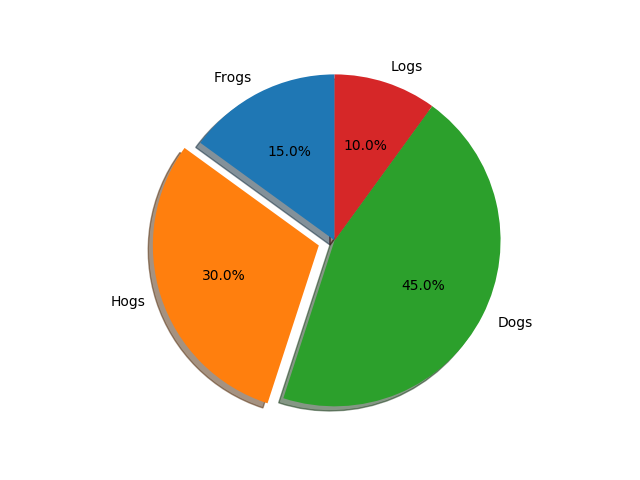
Ví dụ 3 :
import matplotlib.pyplot as plt
# Pie chart, where the slices will be ordered and plotted counter-clockwise:
labels = 'Frogs', 'Hogs', 'Dogs', 'Logs'
sizes = [15, 30, 45, 10]
explode = (0, 0.1, 0, 0) # only "explode" the 2nd slice (i.e. 'Hogs')
fig1, ax1 = plt.subplots()
ax1.pie(sizes, explode=explode, labels=labels, autopct='%1.1f%%',
shadow=True, startangle=90)
ax1.axis('equal') # Equal aspect ratio ensures that pie is drawn as a circle.
plt.show()

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
- Bài 1: Giới thiệu Matplotlib
- Bài 2: Môi trường cài đặt
- Bài 3: Jupyter Notebook
- Bài 4: Pyplot API
- Bài 5: Khái niệm cơ bản về Plot
- Bài 6: PyLab
- Bài 7: Giao diện hướng đối tượng
- Bài 8: Figture và Axes
- Bài 9: Multiplots
- Bài 10: Hàm Subplots() và Subplot2grid()
- Bài 11: Grids
- Bài 12: Định dạng Axes
- Bài 13: Đặt giới hạn X và Y
- Bài 14: Trục đôi
- Bài 15: Bar Plot
- Bài 16: Histogram
- Bài 17: Pie Chart ( Biểu đồ tròn )
- Bài 18: Scatter Plot ( Biểu đồ phân tán )
- Bài 19: Contour Plot ( Đồ thị đường bao )
- Bài 20: Quiver Plot
- Bài 21: Box Plot ( Biểu đồ nén)
- Bài 22: Violin Plot
- Bài 23: Three-dimensional Plotting ( Biểu đồ 3 chiều )
- Bài 24: 3D Contour Plot ( Biểu đồ viền 3D )
- Bài 25: 3D Wireframe plot
- Bài 26: 3D Surface plot
- Bài 27: Làm việc với văn bản
- Bài 28: Biểu thức toán học
- Bài 29: Làm việc với ảnh
- Bài 30: Transforms ( Biến đổi trục )


















